JSON i flutter
Vi har lært at bruge JSON i Swift, så vi i SwiftUI kunne kommunikere med en server. Nu skal vi lære hvordan JSON håndteres i flutter, og det er noget anderledes end måden vi håndterer det på i Swift.

Hvordan du bruger JSON i flutter
Live d. 30.06.2020 Kl 20.00

Vi har lært at bruge JSON i Swift, så vi i SwiftUI kunne kommunikere med en server. Nu skal vi lære hvordan JSON håndteres i flutter, og det er noget anderledes end måden vi håndterer det på i Swift.

Hvordan anvender vi Http protokollens muligheder for kommunikation med webservices i flutter. Det skal vi lære i denne lektion.

Om det er en login formular, eller indstillinger til din app, så vil du skulle kunne håndtere indtastninger af data. Flutter har et helt formular system som vi kan anvende til dette, og det ser vi på i denne lektion.

Data eller State i apps har vi lært a lave i SwiftUI, og uanset hvilken app vi skal lave så er det noget vi skal kunne, også når vi bruger et andet sprog end Swift, og bygger apps på en helt anden platform.

Det mest brugte view i iOS er et UITableView, eller slet og ret en List i SwiftUI, og det er ikke anderledes på Android platformen, så selvfølgelig har Flutter også en Widget der kan bruges til at vise en liste af data. Det hedder sjovt nok ListView og ikke ListWidget.

De fleste apps har flere skærmbilleder. I Swift bruger vi Segue i UIKit og i SwiftUI bruger vi et NavigationLink til at styre navigation mellem skærmbilleder. Men hvad gør vi i Flutter? Principperne er de samme. Principperne i navigation mellem flere skærmbilleder er ens mellem Dart og Swift, og så er det alligevel implementeret forskelligt….

Ikke dart som i det spil der helst skal spilles med en kold fadøl i den ene hånd, og en dartpil i den anden hånd, men Dart som i programmeringssproget Dart som vi bruger i flutter. Der er nogle grundlæggende ting som du som Swift koder vil få stor glæde af at forstå, og det…

Ja den er god nok. Vores sluppert vender tilbage. Denne gang er det bare en flutter som vi skal bruge til at bygge vores sluppert app i. Android Studio og Git Et flutter projekt i Android Studio er fyldt med interne referencer og konfigurationsfiler. Derfor er det ikke så nemt at flytte et Android Studio…

Vi har fået installeret Android Studio i forrige lektion, og nu skal vi i gang med at træde vores første trin i Android studio med Flutter udvikling.

Det er blevet tid til at tage de første skridt ind i Androidernes verden. Ikke fordi vi skal droppe Swift, Apple eller iOS, men fordi du skal lære at du med din SwiftUI viden også er i stand til at programmere i andre programmeringssprog.

I forrige lektion fik vi identificeret og afprøvet de integrationer der skal kodes for at få vores brugergrænseflade til at tale sammen med den webshop vi har installeret på vores lokale server. Nu skal vi have lavet koden.

I forrige lektion fik vi opsat den server vi skal have vores app brugergrænseflade til at tale sammen med. I denne lektion skal vi have defineret alle de api kald vi bliver nød til at kode. Det gør vi ved at bruge PostMan værktøjet og dokumentationen til API’et.

Det er tid til at vi skal have en server op at stå som vi kan teste vores UI op mod. Derfor har jeg forberedt en lidt anderledes lektion hvor jeg vil guide dig igennem opsætning af denne server.

I forrige lektion sluttede vi af med at have en situation i vores app som ikke helt gav mening. Og sådan er der mange fejlbeskeder i SwiftUI der kan kaste lidt skår i glæden over et ellers fantastisk framework som SwiftUI er. Så hvordan løser man problemerne når de opstår?

I byggedag 3 med SwiftUI skal vi bygge videre på vores app. Vi er kommet til at bygge flere stumper sammen til det der skal blive til det view hvor vi kan vælge en plukliste.

På Byggedag 2 i SwiftUI skal vi se på hvordan vi kan håndtere det log ind view som blev bygget i forrige lektion. Det skal nemlig kunne kaldes fra alle Views, så vi fortsætter med at bygge et plukliste view, men det skal kun vises hvis brugeren er logget ind.

Efter nogle indledende lektioner, hvor vi har lært om basis SwiftUI, skal vi nu igang med at bygge vores prototype i SwiftUI. Men først er der lige et objekt vi skal have styr på.

I sidste lektion tog vi hul på hvordan man kan bruge en model type i SwiftUI, vi så på simple typer, og i denne lektion skal vi lære om de mere udvidede måder at anvende data på i SwiftUI.

Skærmbilleder skal vise data, og skal kunne tage imod data fra brugeren. Og derfor skal vi i denne lektion lære hvordan man kan binde data og brugergrænseflade sammen i SwiftUI.

Der er en ny stjerne i byen. SwiftUI, så dagens lys til WWDC 2019, og det er et fantastisk framework som kan bruges til at bygge brugergrænseflader til Apples platform. Og i denne lektion kommer du godt i gang med dette fantastiske framework.

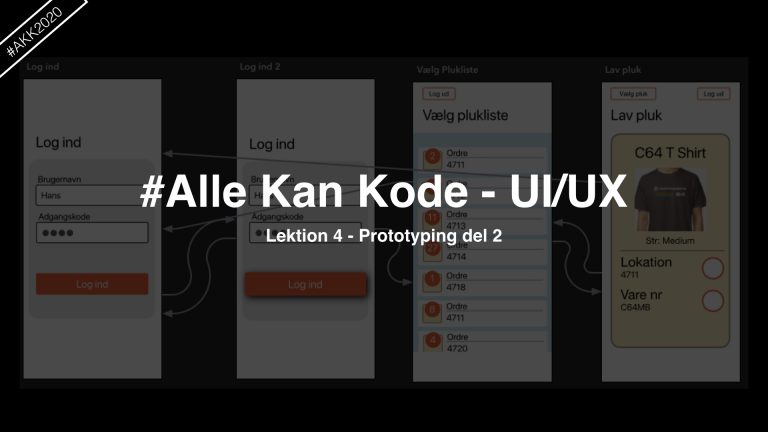
I anden del af prototyping bygger jeg en prototype ud fra de wireframes der blev lavet i del 1. Det er her hvor teori og paktik smelter sammen, og det sidste trin vi skal se på før vi kaster os ud i kodningen.

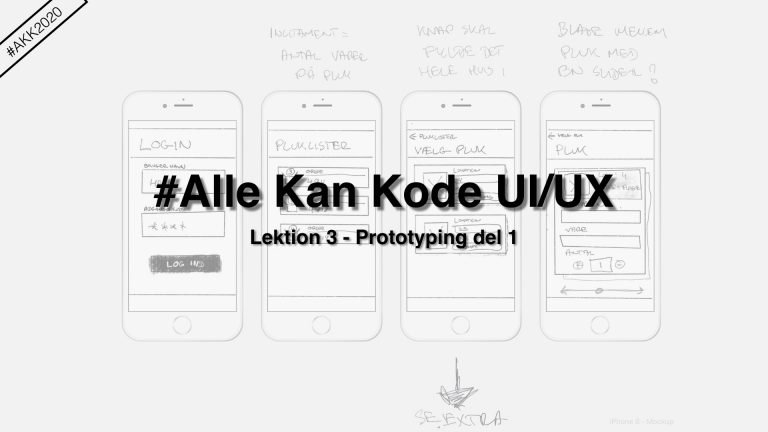
Hvordan ved man at man er på rette spor med en app ide? Man prøver det selvfølgelig af, men hvordan prøver man det af når man ikke har en kørende app endnu?

Vi tager de næste skridt i UI/UX design, og arbejder os i denne lektion hen til en metode vi kan identificere brugerens oplevelser og med det i baghånden kan begynde at lave de første spinkle designs.

I denne første lektion af Alle Kan Kode sæson 2020, skal vi lære om grundlæggende design principper. Vi ønsker at designe vores app uden at vi skal være begrænset af teknikken, og derfor tager vi de kreative briller på først.

Det er ikke kun Apple der laver de frameworks / kommandoer vi kan bruge i programmering. Andre har også programmeret frameworks som vi kan bygge vores software på. Og programmering skal også være en leg, så i denne lektion skal du lære at bruge andres frameworks og lege med de mange muligheder det giver dig.